INDONESIA
horizontal line
Penggunaan
<hr>tagDigunakan untuk membuat garis horizontal. Ini juga disebut aturan horizontal dalam HTML.
Tag ini mendefinisikan break tematik di halaman HTML (misalnya. a shift of topic).
Digunakan untuk memisahkan konten (atau mendefinisikan perubahan) di halaman HTML.
Tag ini tidak memiliki tag akhir, tetapi kita dapat menggunakannya seperti
<hr />(opsional).
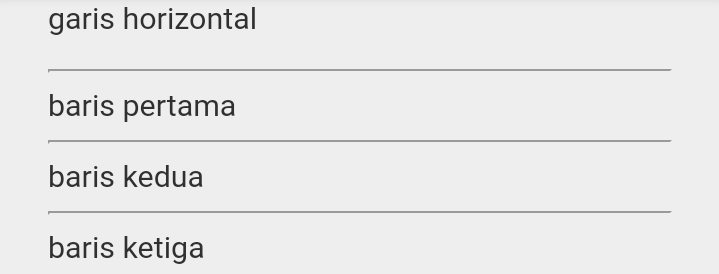
<hr> <!-- Baris pertama -->
<hr> <!-- baris kedua -->
<hr> <!-- baris ketiga -->
horizontal line color
Kita dapat mengubah warna garis, menggunakan atribut warna.
Rincian atribut
Semua tag HTML memiliki kesempatan untuk memuat atribut
Atribut yang selalu ditentukan dalam tag mulai (misalnya
: <p class = 'cls'>=> kami tidak dapat menentukan ini dalam tag dekat</ p>).Ini hanya menentukan beberapa informasi tambahan tentang elemen.
Beberapa nama atribut umum
** ID ** (misalnya,
<p id = 'tes'> tes paragraf </ p>).Nilai ID harus unik untuk seluruh dokumen.
** class ** (misalnya,
<p class = 'clsname'> tes paragraf </ p>).Nama kelas yang sama memiliki peluang untuk memuat lebih dari satu elemen HTML.
** name ** (misalnya,
<p name = 'tstname'> tes paragraf </ p>).
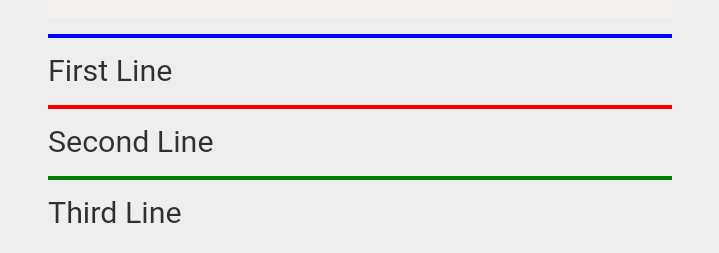
<hr color="blue"> First Line
<hr color="red"> Second Line
<hr color="green"> Third Line
horizontal line size
Kami dapat mengubah ukuran baris default menggunakan atribut ukuran.
Kita bisa menggunakan lebih dari satu atribut.
Dalam contoh ini kita telah menggunakan atribut warna dan ukuran.
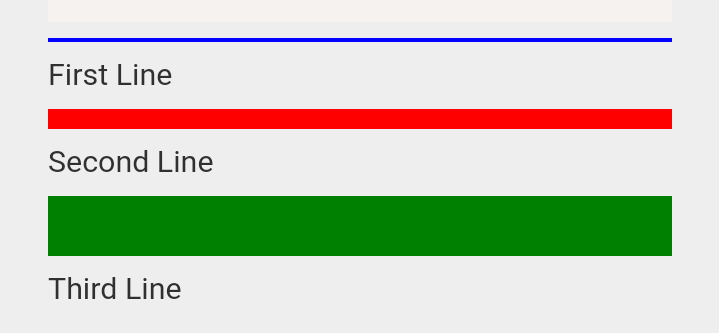
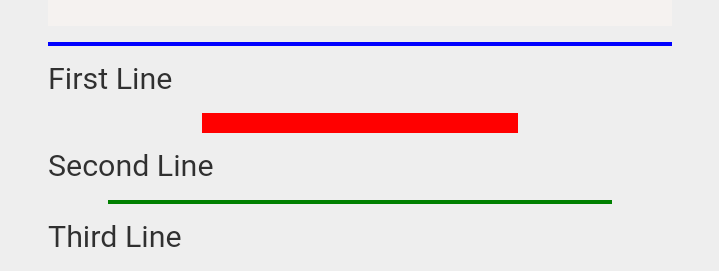
<hr color="blue"> First Line
<hr size="10px" color="red"> Second Line
<hr size="30px" color="green"> Third Line
horizontal line widht
Kami dapat mengubah lebar default menggunakan atribut lebar
<hr color="blue"> First Line
<hr width="50%" size="10px" color="red"> Second Line
<hr width="80%" color="green"> Third Line
ENGLISH
horizontal line
Uses of
<hr>tag Used for creating a horizontal line. This is also called Horizontal Rule in HTML. This tag defines a thematic break in an HTML page (e.g. a shift of topic). Used to separate the content (or define a change) in an HTML page. This tag do not have end tag, but we can use it like<hr/>(optional).
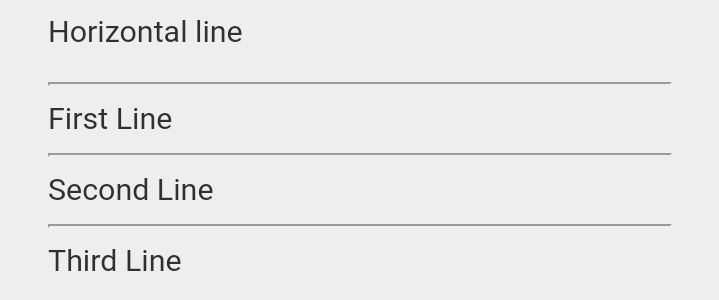
<hr> <!-- First Line -->
<hr> <!-- Second Line -->
<hr> <!-- Third Line -->
horizontal line color
We can change the line colour, using color attribute.
Details of attribute All html tag have chance to contain attributes Attributes always specified in the start tag (eg
:<p class='cls'>=> we cannot specified this in close tag</p>). These are just specifies some additional information about the elements.Some common attribute names id (eg,
<p id='test'>Test paragraph</p>). id value should unique for the whole documents. class (eg,<p class='clsname'>Test paragraph</p>). Same class name have chance to contain more than one html element. name (eg,<p name='tstname'>Test paragraph</p>).
<hr color="blue"> First Line
<hr color="red"> Second Line
<hr color="green"> Third Line
horizontal line size
We can change the default line size using size attribute. We can use more than one attribute. In this example we have used color and size attributes.
<hr color="blue"> First Line
<hr size="10px" color="red"> Second Line
<hr size="30px" color="green"> Third Line
horizontal line widht
We can change the default width using width attribute
<hr color="blue"> First Line
<hr width="50%" size="10px" color="red"> Second Line
<hr width="80%" color="green"> Third Line